
10 Abr Cómo usar Chrome Dev Tools para tareas de SEO y Marketing Digital
Probablemente la herramienta Chrome Dev Tools o el Inspector de elementos como se le puede llamar también sea una de las herramientas más infravaloradas por los profesionales del SEO y el Marketing Digital.
Yo personalmente, como analista web en la agencia de analítica digital RoiAnalytics, he pasado mucho tiempo sin dedicarle el suficiente tiempo y práctica a esta excelente herramienta.
Acompáñame en este post donde te muestro algunas funcionalidades que seguro no concías.
Usar el inspector de elementos o Chrome Dev Tools para revisar el estado del Consent Mode V2
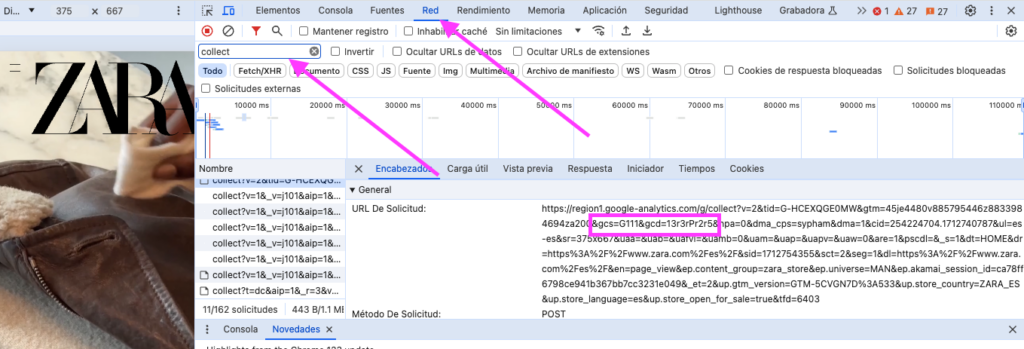
En este post lo expliqué más en profundidad pero el resumen es que simplemente buscando la cookie de GA4 introduciendo el término «collect» en la pestaña de Red vas a poder conocer el valor de los parámetros gcs y gcd. Estos parámetros, en especial el gcs es el que te va a permitir conocer qué tipo de Consent Mode V2 se está implementando.
Por cierto, si quieres conocer qué son todos (casi todos) los parámetros que se envían desde Google Tag Manager a GA4 te recomiendo este post.

Ver nuestro contenido como lo ven los bots y crawlers de Google
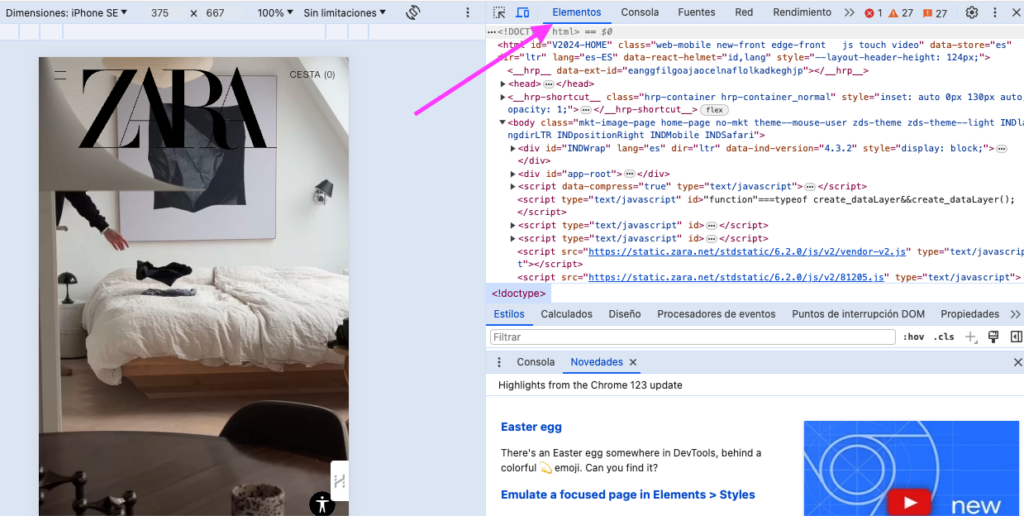
Si sabes lo que es el DOM (Document Objetct Model) también probablemente sabrás que desde el Inspector de elementos o Chrome Dev Tools vas a poder ver su representación. De hecho es lo que verás dentro de la pestaña Elementos. Esta representación indica cómo ve Google Chrome la página a la que accedes desde el navegador.

Dentro de este DOM vas a poder ver todos los elementos HTML que son relevantes en el SEO, desde la estructura de la página hasta el Hreflang pasando por los canonicals, etiquetas de título y encabezados.
Si lo que quieres conocer es la versión de una página renderizada por JavaScript esto es lo que se muestra precisamente en la pestaña de Elementos.
Y lo normal de hecho es que lo que veas aquí sea diferente de la visión del código html que se suele hacer con la opción «Ver código fuente de la página» de Google Chrome.
Utilizar estas dos herramientas es fundamental a nivel de SEO técnico para ver si existen elementos que no estén siendo mostrados a Google. Lo ideal es siempre buscar elementos que cambian de una versión del html plano a la renderizada. Puede que haya un canonical que cambie en la versión renderizada y esté impactando en tu contenido o peor , un Noindex que esté presente sólo en una de las dos versiones.
Encontrar elementos que estén inyectando códigos de Google Analytics que dupliquen datos
Me explico. Esto me ha ocurrido con algún cliente que ha visto que sus datos de Google Analytics 4 se podrían estar duplicando.
Muchas veces hay snippets de herramientas que envían page_views a GA4 aparte de las que ya envía la etiqueta general. En mi caso se trataba de la aplicación Optimonster.
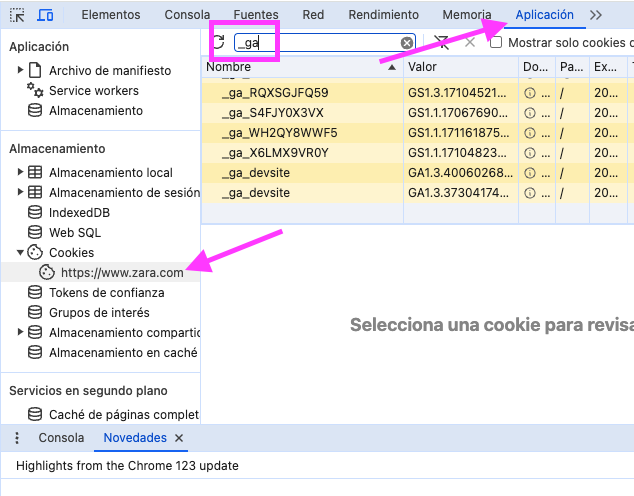
Una manera de encontrar estos envíos es revisar las cookies desde el Chrome Dev Tools.
Para ello puedes ir a la pestaña de Aplicación y en el menú de Almacenamiento vas a poder encontrar en Cookies todas las cookies de analítica que se están guardando en el navegador. Simplemente tienes que introducir en el navegador «_ga»

Identificar problemas de rendimiento y Core Web Vitals
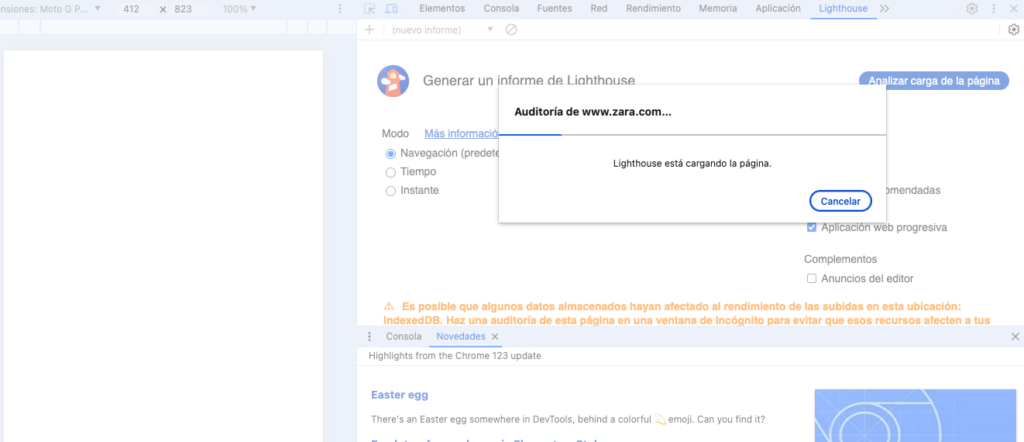
Aunque sea un tema más técnico también deberías saber que puedes lanzar tests de rendimiento con Lighthouse.

Eso si, recuerda hacerlo en una ventana de incógnito y con todas las herramientas tipo extensión de Google Chrome apagadas.
Tambien tienes información sobre las Core Web Vitals en la pestaña «Estadísticas de Rendimiento»
Realizar test de rendimiento en local y comprobar el impacto de tus cambios
Esto no lo conocen muchos profesionales del marketing y el SEO pero si hablamos de rendimiento puedes probar si alterar determinados elementos de la carga de la web tienen impacto o no en las métricas tipo Core Web Vitals.
De hecho, puedes hacer tests en tiempo real y te va a ayudar a encontrar «culpables» de un pésimo rendimiento o una carga demasiado larga de elementos.
Por supuesto también puedes cambiar de display y revisar cómo se ve esa web con distintos dispositivos y/o modelos de tablet y móvil.
Usar la consola de Chrome Dev Tools para casi cualquier cosa
Por ejemplo:
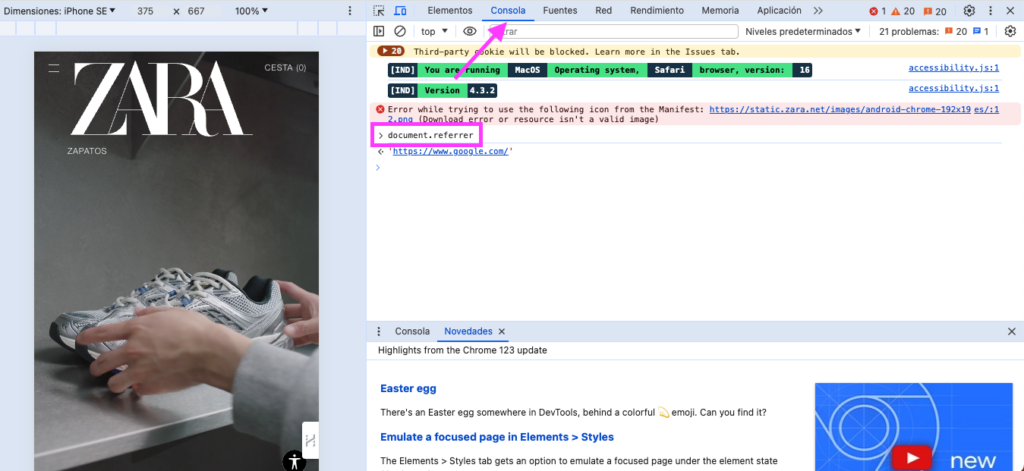
–Encontrar el referral de la página en la que estás. Sólo tienes que escribir document.referrer . En el caso del ejemplo veréis que es el buscador de Google.

–Encontrar todos los links de una página. Esto es facilísimo sólo tienes que escribir en la consola el siguiente código:
var urls = document.getElementsByTagName(‘a’);
for (var i = 0; i < urls.length; i++) {
console.log ( urls[i].getAttribute(‘href’) );
}